Smartocto Tentacles script is a component used for real-time tracking and A-B testing, while the Insights script component is used to track the historical data.
Please put this code on every page you want to track, including the home page, category pages, and so on:
<script>window.tentacles = {apiToken: 'API_TOKEN'};</script>
<script src="https://tentacles.smartocto.com/ten/tentacle.js"></script>Please contact smartocto support for the required API_TOKEN.
Single Page Application
If your website is built as a Single Page Application (SPA), you must trigger the script every time the content and URL are changed.
To trigger the script, execute the following command:
window.postMessage('activateTentacles');In case of an article page, it's after the full article content is loaded.
In case of the home page, the command should be executed when all the teasers are loaded.
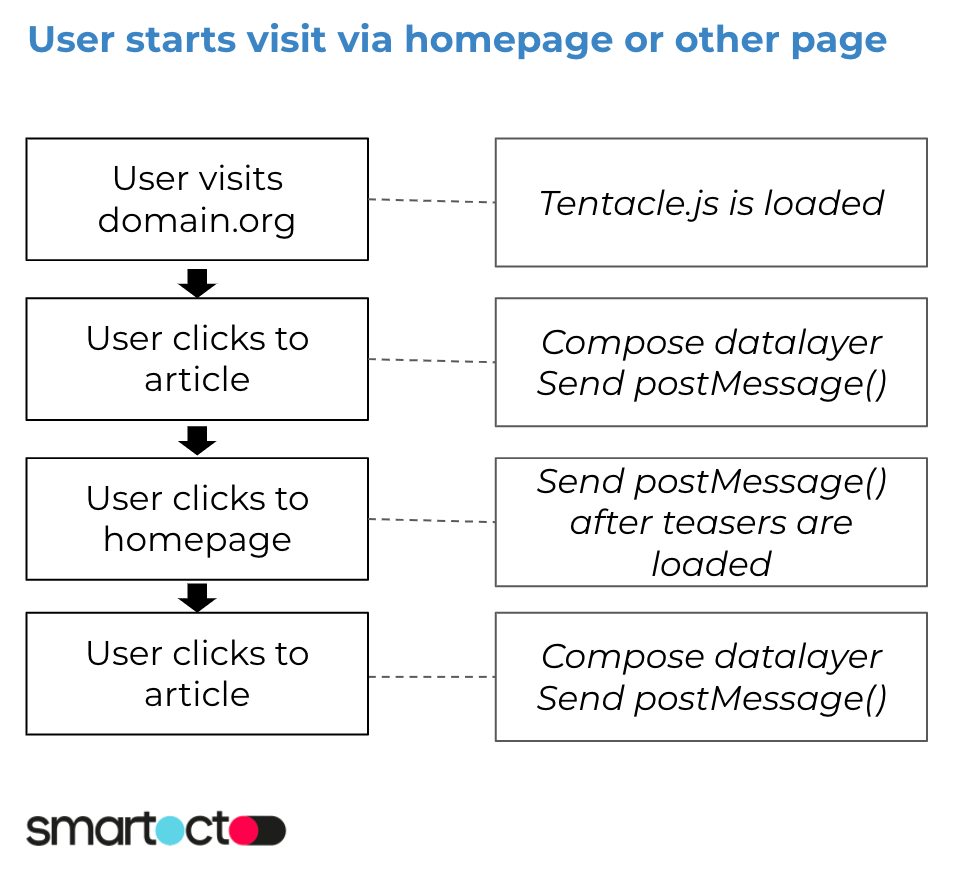
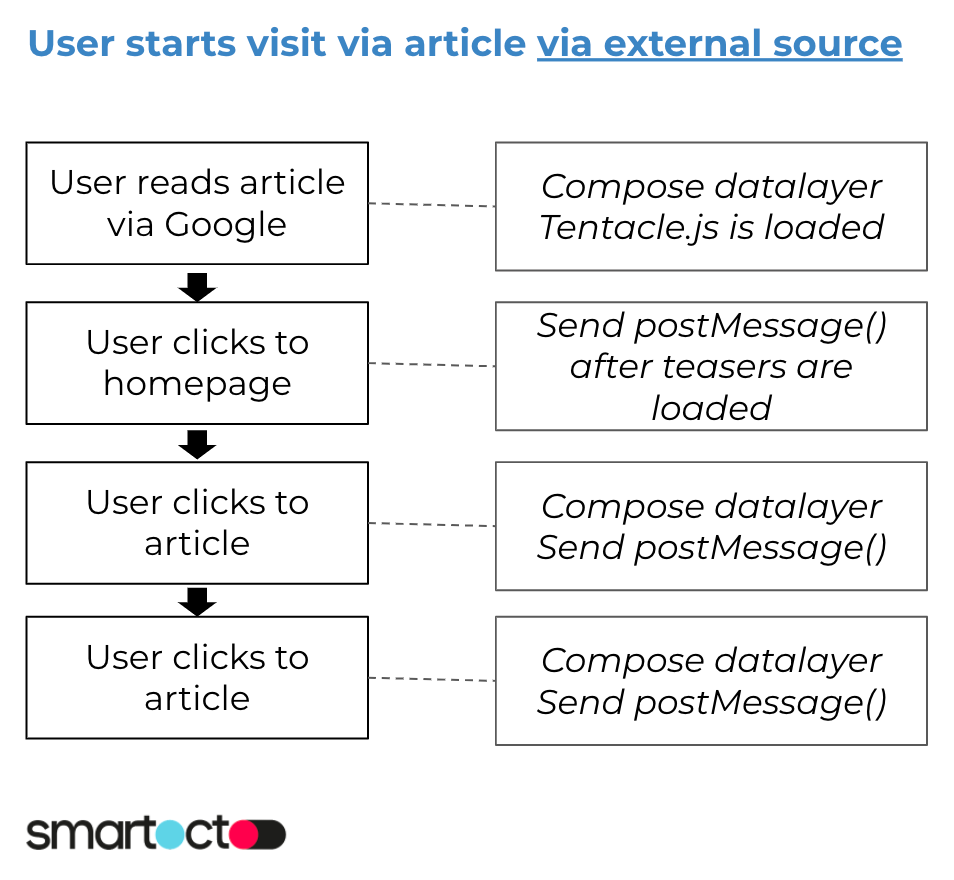
Example situations
The following images visualize in what situations the command should be fired.
React Next implementation
If you use Next.js, you should make sure that the Tentacles script is not rendered server-side.
Here is an explanation from the official documentation:
https://nextjs.org/docs/advanced-features/dynamic-import#with-no-ssr
How to check if teasers are detected
You can check if the teasers are located by the Tentacles-script:
- Open your homepage in Google Chrome
- Click on a teaser with the right mouse button and click on Inspect Element
- Locate the link-element (<a href="...">) of the teaser
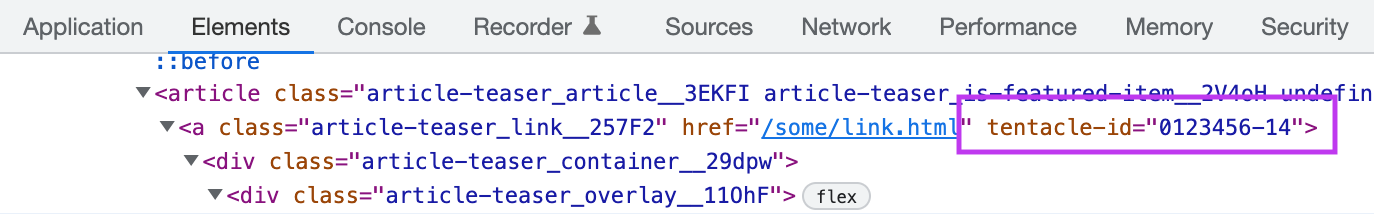
- In that element a property called tentacle-id must be shown, as seen in the image below:
If the part is missing, check if the script-command is fired after the teasers appear.
Questions about implementation?
Please contact smartocto support if you need any further explanation on this subject.